Si les blocs par défaut de WordPress sont assez communs, il existe des extensions qui vous permettent d’en ajouter d’autres aux designs et fonctionnalités tous plus intéressants les uns que les autres. Vous connaissiez déjà les blocs de l’extension JetPack, voici désormais ceux de l’extension Spectra qu’il vous faudra connaître à partir de la session 2025 de l’examen pratique E5 du BTS NDRC.
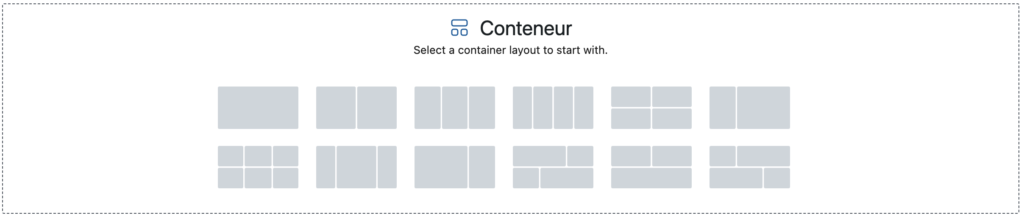
Le bloc « Conteneur »
Pour diviser votre page ou votre article en plusieurs sections, vous utilisiez auparavant le bloc « Colonnes ». Le bloc Conteneur en est une variante qui vous propose davantage de configurations. Il peut être très utile lorsque vous le combinez avec le bloc « Boîte d’infos » par exemple …

Le bloc « Boîte d’infos »
Inséré dans un conteneur de 3 ou 4 colonnes, il vous permet de présenter les grandes sections de votre site (par exemple en page d’accueil) et d’y adjoindre des icônes représentatifs.
Exemple d’un conteneur de 3 blocs contenant chacun un bloc « Boîte d’infos »
Ci-dessous
Le bloc « Carousel de publications »
Très utile en page d’accueil pour faire défiler des résumés des articles publiés dans une catégorie. Si vous avez un peu de place vous pouvez aussi utiliser le bloc « Grille de publications » pour présenter les articles en grille, ou encore « Chronologie de publications » pour les présenter le long d’un fil au fur et à mesure que la page défile.
Installer WordPress en local (off line sur son ordi)
Vous êtes en BTS NDRC, vous ne disposez pas d’hébergement WordPress et vous souhaitez pouvoir…
Protégé : Etude de cas HomeLaser
Cette étude de cas est basée sur une entreprise réelle c’est pourquoi son accès est…
Lexique des termes en « Web analytics »
Voici un petit lexique Google Analytics pour mieux comprendre ces données. Source : https://www.blogdumoderateur.com/google-analytics-source-trafic —…
Définir les mentions légales obligatoires
Le règlement général sur la protection des données (RGPD) impose une information concise, transparente, compréhensible…
Protégé : Correction Olympiclocation
Sujet type de l’épreuve écrite E5 du BTS NDRC en digitalisation. Ce sujet vous apprendra…
Sujet épreuve écrite : Olympiclocation
Dans le cadre de l’épreuve écrite à coefficient 2 du module de digitalisation du BTS…
Le bloc « Liste avec icônes »
Peut s’avérer utile lorsque vous l’utilisez pour préciser des coordonnées par exemple. Les icônes pourront ici représenter un téléphone, une maison, une enveloppe, ou une icône de réseau social (Sur une page « contactez-nous »)
Le bloc « FAQ » (Foire Aux Questions)
Permet d’ajouter un bloc de texte rétractable ou vous évoquez une question en titre et ou vous pouvez déployer la réponse ensuite en cliquant dessus.
Le bloc « Chronologie de contenu »
Très utile pour présenter une ligne de temps ou des informations vont venir se greffer verticalement. D’un coté vous aurez un descriptif de l’évènement, de l’autre la date à laquelle il surviendra.
Titre du fil d’actualité 1
Ceci est la description de la chronologie. Veuillez cliquer ici pour modifier cette description.
Titre du fil d’actualité 2
Ceci est la description de la chronologie. Veuillez cliquer ici pour modifier cette description.
Titre du fil d’actualité 3
Ceci est la description de la chronologie. Veuillez cliquer ici pour modifier cette description.
Titre du fil d’actualité 4
Ceci est la description de la chronologie. Veuillez cliquer ici pour modifier cette description.
Titre du fil d’actualité 5
Ceci est la description de la chronologie. Veuillez cliquer ici pour modifier cette description.
Le bloc « Countdown »
Permet d’afficher un compte à rebours entre une date que vous définissez et le moment présent. Utile pour mettre un coup de pression sur un délai à respecter, ou pour faire monter le buzz sur un évènement à venir …
Le bloc « Onglets »
Idéal pour les fiches techniques, ou les fiches produits, ou vous pourriez avoir un onglet « Caractéristiques », un onglet « Variantes », et un onglet « Avis » avec chacun leurs descriptifs.
1 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
2 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Variantes de couleurs ou de tailles différentes.
3 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Ci-dessous un exemple de l’usage d’un bloc « Avis »
Le bloc « Partage social »
Permet d’ajouter les icônes des réseaux sociaux pour partager une page ou un article directement sur le compte du visiteur.
Le bloc « Liste des taxonomies »
Très utile en colonne latérale de blog pour annoncer les titres des catégories d’articles et indiquer pour chacune d’elles le nombre d’articles qu’elles comportent. Ont peut aussi imaginer l’annoncer en page d’accueil sous forme de grille.
